D3是什么
全称是(Data-Driven Documents),一个被数据驱动的文档
简单点,是一个JavaScript函数库,使用它主要用来做数据可视化。
D3 是一个开源项目,作者是纽约时报的工程师。
学习 D3 需要什么预备知识
HTML:超文本标记语言,用于设定网页的内容
CSS:层叠样式表,用于设定网页的样式
JavaScript:一种直译式脚本语言,用于设定网页的行为
DOM:文档对象模型,用于修改文档的内容和结构
SVG:可缩放矢量图形,用于绘制可视化的图形
D3 的学习曲线
过去几年我一直在使用 D3,并用它绘制了各种各样的图形曲线。然而一个问题就是,虽然我理解关于 D3 的基本概念,但我还是难以做到轻车熟路,我身边的同事跟我也是同样的感受。和大多数人一样,许多时候,我们都是从网上找到一个示例,然后将它修改为实际工程中所需要的。
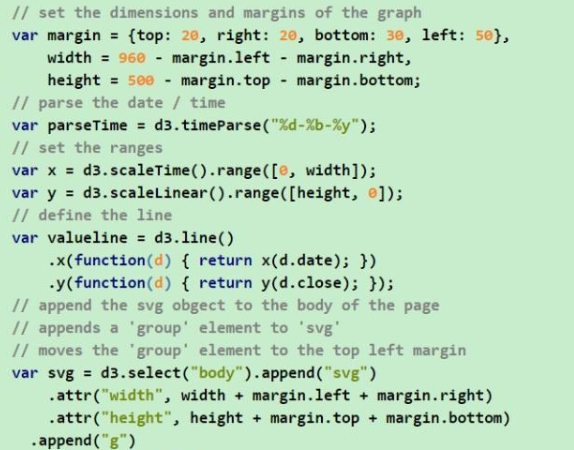
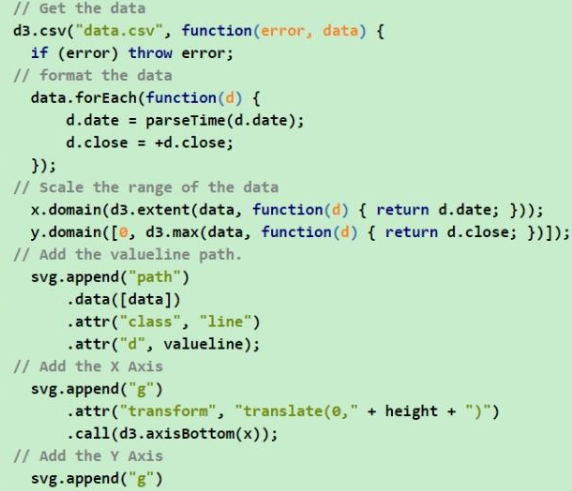
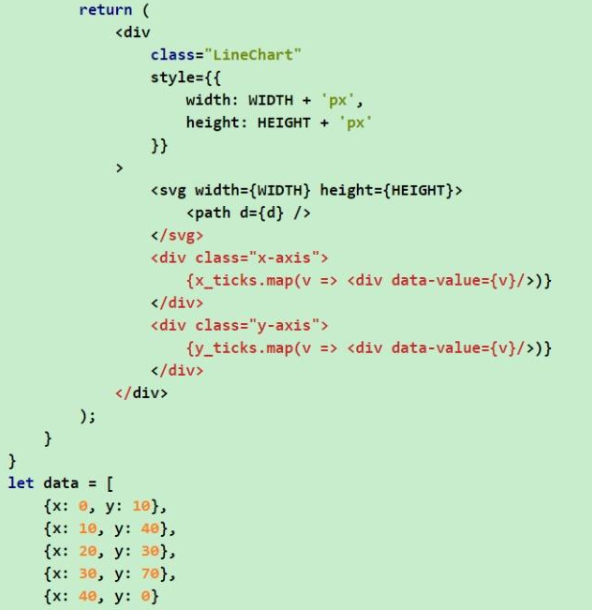
如果让你自己从头写一个图表的话,你大概会感到不安和紧张:



在我看来,D3.js提供了强大的可视化组件能力,但是对于一般人来讲学习曲线也有所拔高,想深入玩转D3.js还需要各位同学有比较深厚的基本功才行。
我们都知道,向以前画桑基图,层级TreeMap,旭日图,双向对比图等等,首先从数据库中取出数据,再将数据组织成图形所支持的格式就非常费劲,再加上需要编写大量的代码来实现组件的渲染。
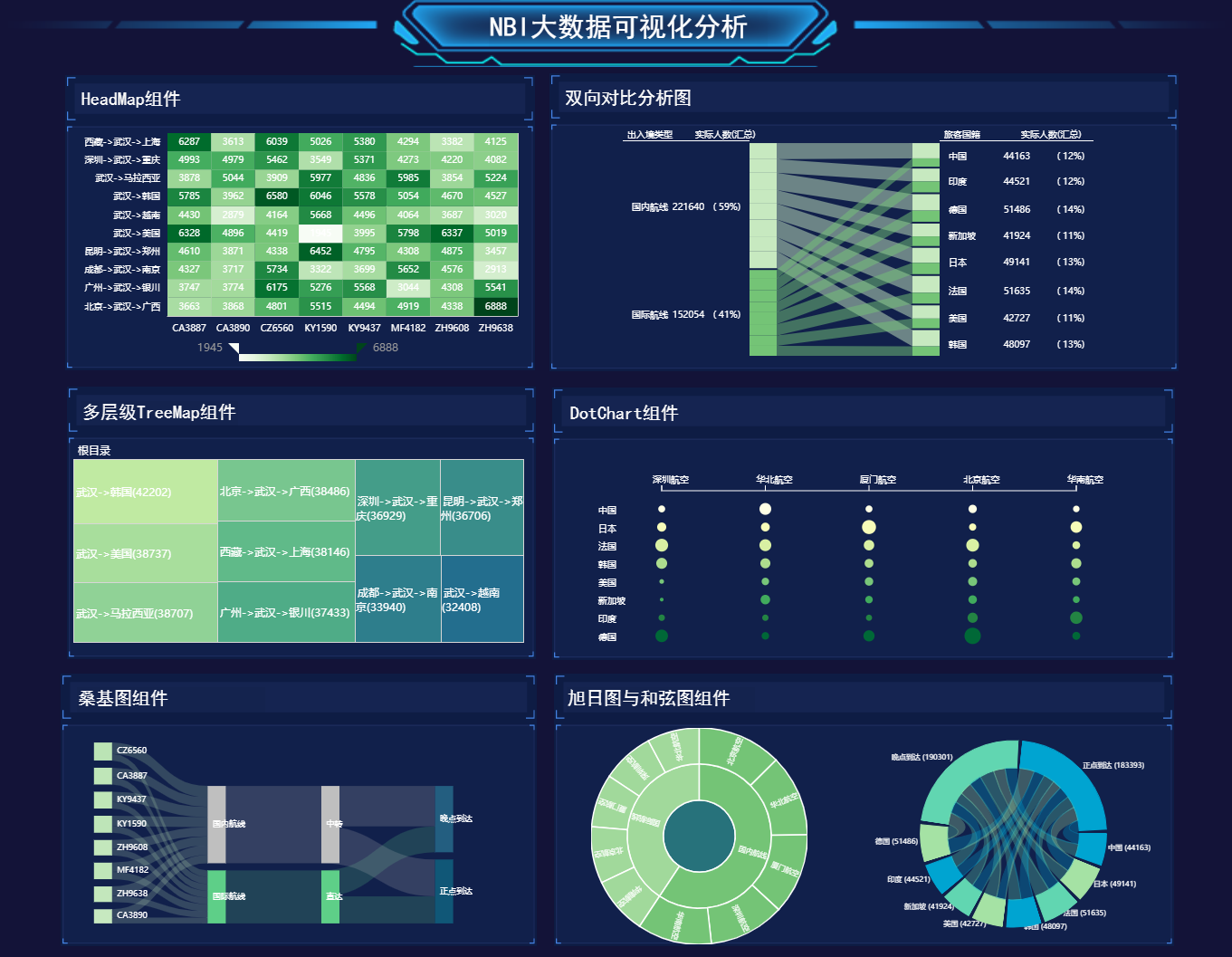
不过做数据可视化有了更好的解决办法,NBI一站式大数据可视化分析平台(nBI.easydatavis.com:8033)深度集成了D3.js,Echarts,经过对它们的二次封装,使得在平台上可以实现零编码、拖拽式即可实现数据可视化的能力。
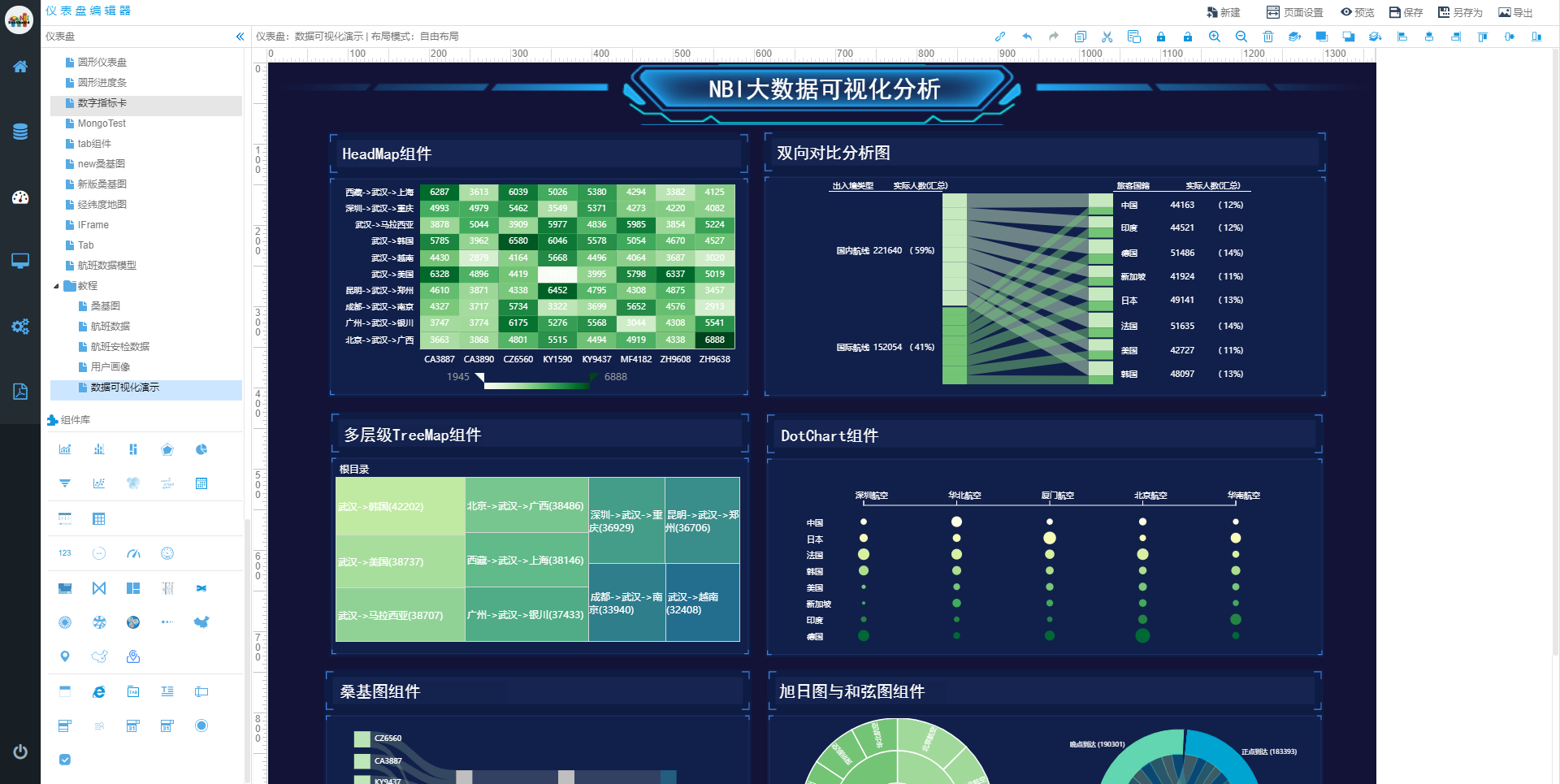
NBI大数据可视化构建平台:丰富的组件库,自由灵活的布局模式,拖拽操作

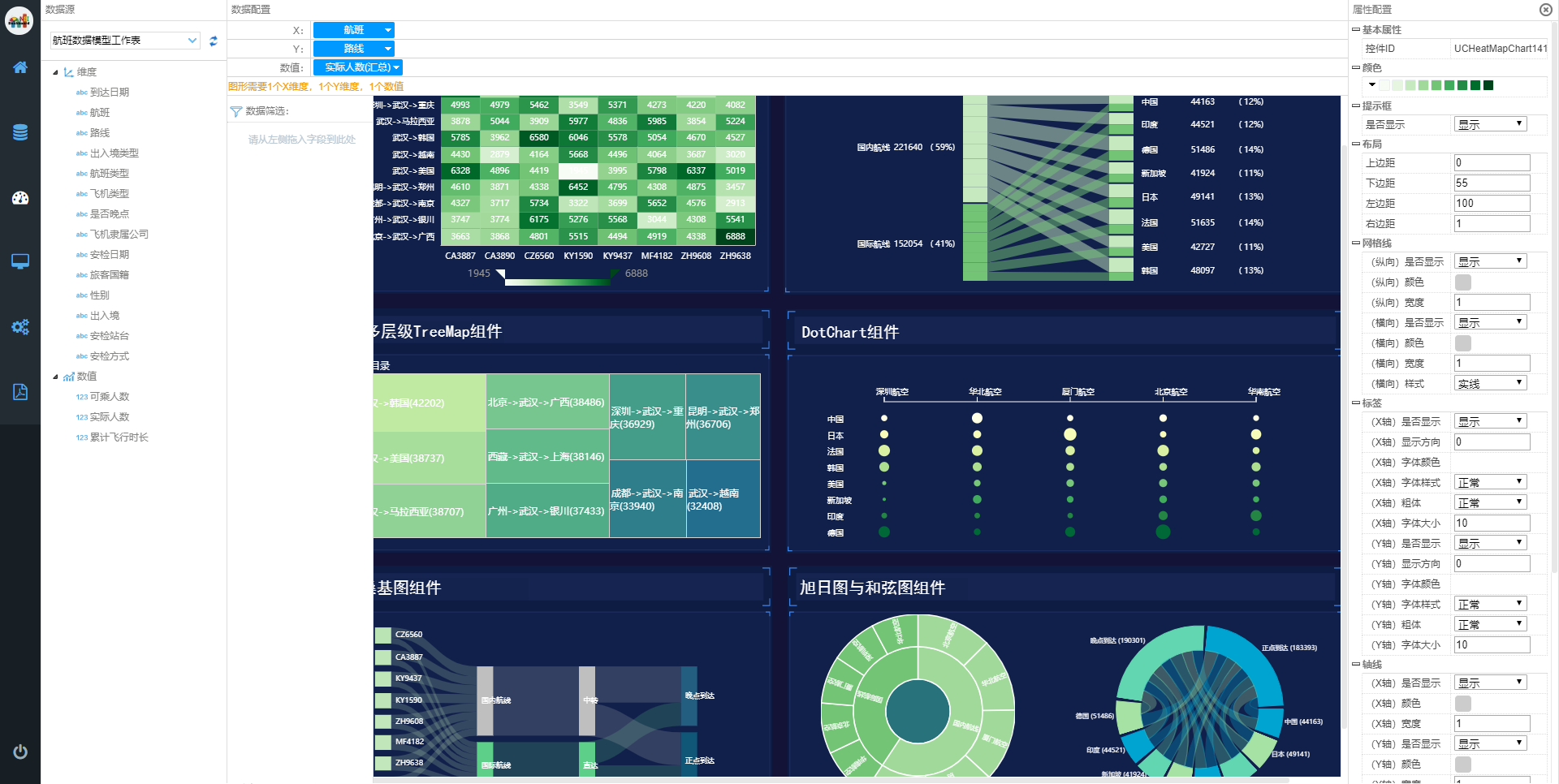
通过组件的智能提示,拖拽对应的维度或字标到对应栏目中即可实现可视化,无需编码,无需计算,通过右侧属性配置,让图形看起来更加美观。

几分钟即可完成数据报告的制作,保存后可以全网查看,方便分享,NBI大数据可视化的出现大大简化了数据可视化的投入成本。